温馨提示:本文最后更新于
2023-12-31 20:42:21,某些文章具有时效性,若有错误或已失效,请在下方留言。前言
这个功能灵感是从
要实现这个功能首先需要有一个 API 接口,但是我看了外面的买的 API 接口实属太麻烦且对接起来也很繁琐,因为我自己优化了一个随机评论 API 接口,有三种格式进行输入,TXT 文本格式,JS 格式,JSON 格式,这样对一些有能力对接的朋友也比较友好,也用担心去用外面的接口,导致自己的网站变慢等等,自己搭建接口是最爽的,话不多说
安装教程
1、目前适配好的是社长在用的子比主题,如果你也是子比主题的话,直接将下面的代码放置到:
后台–>子比主题设置—>自定义代码—>自定义底部 HTML 代码,添加以下代码:
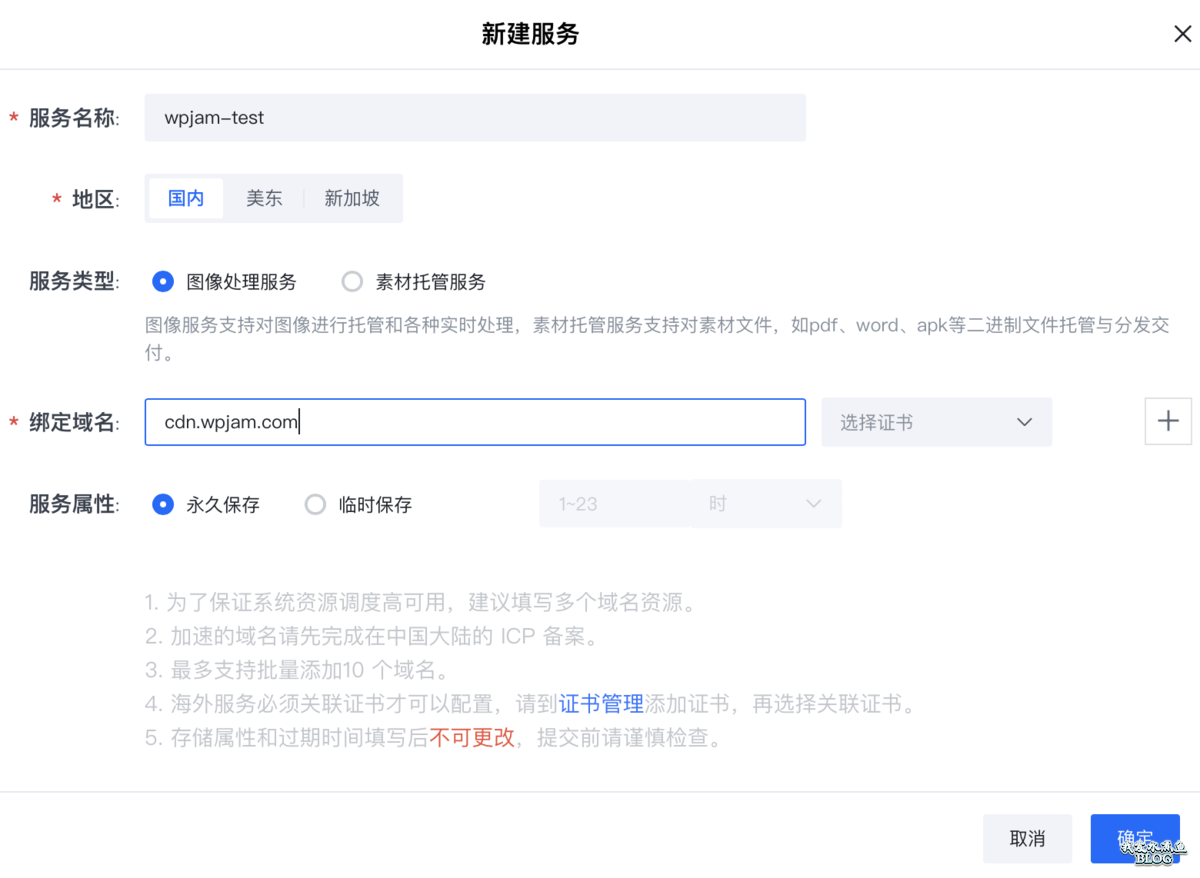
搭建 API 接口:
- 接口搭建的话,下载我这边提供的文件,上传到您需要放置的目录上,然后进行访问,
- 例如:https://www.qsy0.com//comment/api.php 加上?encode=json 完整的地址就是:https://www.qsy0.com/comment/api.php?encode=json
- 下载好之后文件,你会发现有一个
pinglun.txt的文本文件,里面就是可以自定义添加你需要预设的评论,也可以使用我提前写好的 - 当然如果想对接别人的的其他语录接口,也是一样的,直接放进接口地址里面接口,需要注意的就是,需要 json 输入格式
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END








![子比主题简约优雅GO外链页面[子比教程]-青涩博客](https://mp-ecd6f464-3044-4f97-8b2b-f3c5776d9aa3.cdn.bspapp.com/cloudstorage/20db67bf-a7f9-49ec-b903-49317aae8b87.jpg)













请登录后查看评论内容